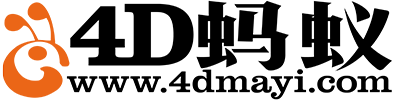
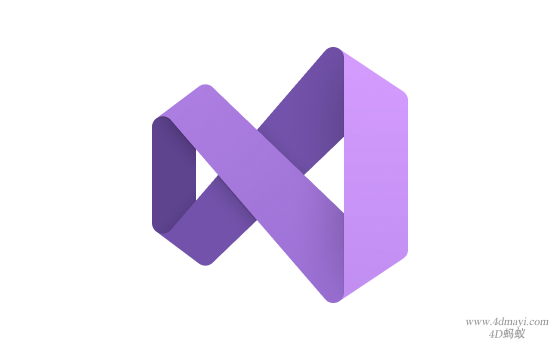
MemE 是一个强大且可高度定制的 GoHugo 博客主题,完全开源免费,专为个人博客设计,MemE 主题专注于优雅、简约、现代,以及代码的正确性。
演示:
https://themes.gohugo.io/theme/hugo-theme-meme/
下载地址:
https://github.com/reuixiy/hugo-theme-meme
浏览器支持
MemE 广泛地使用了 CSS 变量和 let 声明。这些特性被以下浏览器所支持:
- Chrome 49+
- Firefox 44+
- Edge 15+
- Opera 36+
- Safari 10+
- IE(Internet Explorer)浏览器不支持 CSS 变量。
使用指南:
这里默认你已经安装了Hugo
新建站点:
hugo new site blog下载安装MemE
cd blog
git init
git submodule add --depth 1 https://github.com/reuixiy/hugo-theme-meme.git themes/meme开始写作
1.复制示例配置
rm config.toml && cp themes/meme/config-examples/zh-cn/config.toml config.toml2.新建文章和关于页面
hugo new "posts/hello-world.md"
hugo new "about/_index.md"3.启动
hugo server -D更新MemE
git submodule update --rebase --remote如果更新失败,可以手动删除meme,再重新克隆下载meme主题
rm -rf themes/meme
git clone --depth 1 https://github.com/reuixiy/hugo-theme-meme.git themes/meme特别注意:MemE 主题有时会新增一些全新功能或一些毁灭改动,所以在你更新完后,请务必检查 config.toml 的改动历史并将相应内容也更新!
自定义MemE
MemE通过Hugo管道实现使用 SCSS 生成 CSS,而非静态的 CSS 文件,同时提供一个 _custom.scss 文件以供用户定制。
直接新建一个 ~/blog/assets/scss/custom/_custom.scss 并将你自己的样式加入其中,就能覆盖主题的 ~/blog/themes/meme/assets/scss/custom/_custom.scss 文件,且其会正确地被应用。
事实上,在 Hugo 中你可以覆盖主题的任何模板,见这个非官方的镜像网页:https://gohugobrasil.netlify.com/themes/customizing/
官方README
https://github.com/reuixiy/hugo-theme-meme/blob/master/README.zh-cn.md